Shopify作为全球建独立站用户最多的平台,相信国内用户建设独立站也会考虑Shopify,而使用Shopify建设独立站,肯定少不了安装GA4,但是对于很多不懂代码的新手来说,想要成功安装GA4还是比较难的,所以小编今天把详细流程给大家安排下。

在给Shopify安装GA4代码的时候,我们通常会有以下四种方式。
使用免费的google & youtube app。这种安装方式不涉及到GTM的使用,只是打通了GA4和网站的数据,弊端是在于他无法和GTM进行集成,在追踪一些事件的时候,你会觉得没那么方便。
手动安装GTM代码,需要你在theme.liquid 和checkout页面添加一段代码,我之前写了很多关于这方面的教程。但是这种方式很快就会被shopfiy弃用了。所以这也是为什么会有这篇教程的原因。
使用第三方pixel插件帮你配置各种事件,界面友好,简单易懂, 类似下面这些。当然价格也是很美好了,除了有一次型收费749美金的analyzify,还有月费甚至高2000美金的attribuly。

4. 最后一种方法就是使用Shopify Pixel了,Shopify推这个也推了好几年了。在官方介绍文档里,Shopify宣传这是一种高级的追踪教程,对于不懂代码的人来说的确有难度。感兴趣的同学可以这查看原视频:
https://help.shopify.com/en/manual/promoting-marketing/pixels/custom-pixels/gtm-tutorial
https://shopify.dev/docs/api/web-pixels-api/standard-events
但是经过我们孜孜不倦的挖掘和测试,找到了一个零代码基础的人也可以成功使用GTM和shopify Pixel的简单教程。只需要按照教程里复制、粘贴、上传文件,修改下GTM和GA4的ID就可以了。
我们给其中一个Shopify网站测试了一个月。发现还真不错! 统计的交易金额和数量,关键结账事件,都挺准确的。虽然有些误差,但是基本也是在5%以内。
用这一套追踪方案,至少节省了5000多人民币的插件使用费,有这钱请员工吃饭喝酒不香嘛~
整个教程就三个步骤
第一:将代码复制到Shopify后台的Custom event里
第二:将GTM的json文件导入到container
第三:增加其他你需要追踪的事件,保存即可。
OK,下面跟着教程一步一步的来。
Table of Content
第一步 创建custom events
第二步: 上传GTM Container文件
第三步;对接检查
第一步 创建custom events
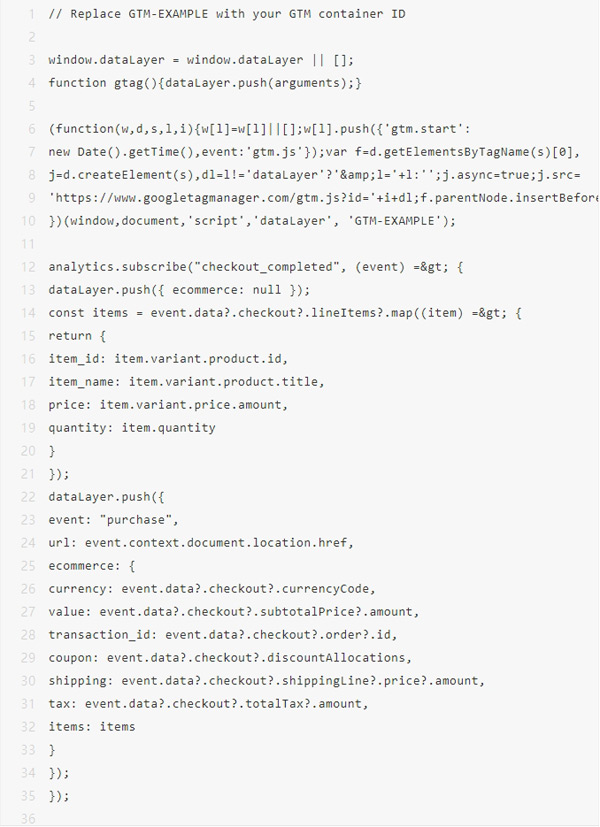
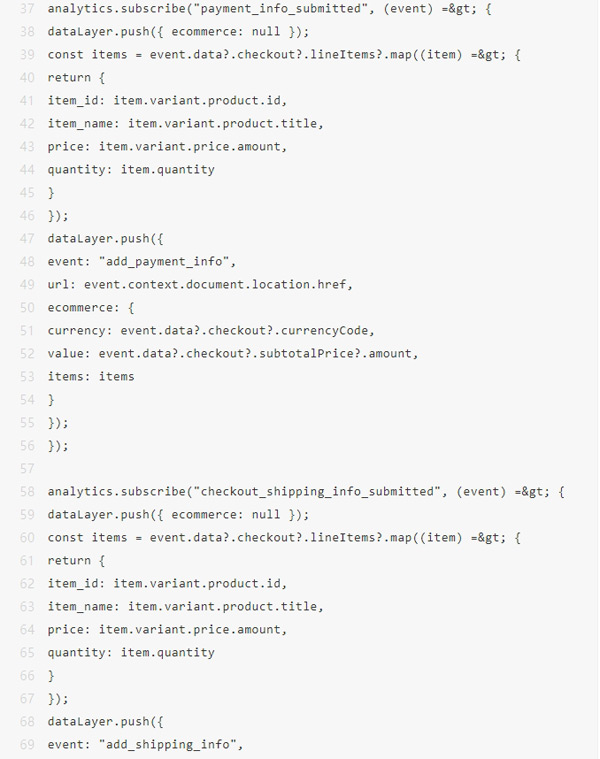
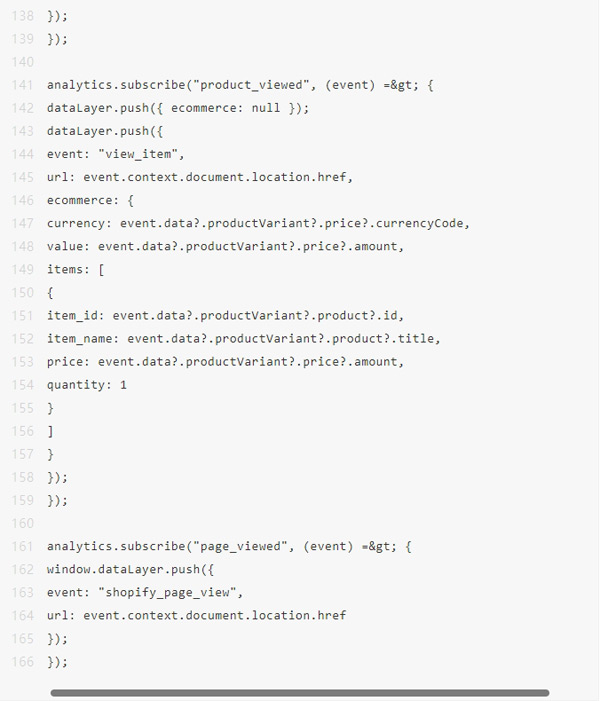
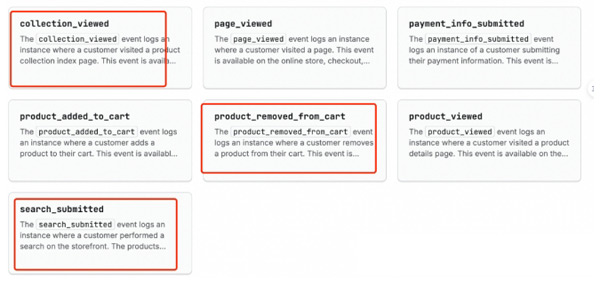
进入到shopify-custom event-create pixel,我们暂时命名为GTM。然后,将如下代码粘贴到空白处。记得修改里面的GTM ID。在这段代码中,通过subscribe指令订阅了加入购物车、开始结账、填写收货地址,填写付款信息、查看购车、加入购物车、查看产品这7个事件。





如果你还想统计分类页查看数量,从购物车移出数量和搜索次数。可以让你们公司的技术人员,查看shopify的standard events。将shopify的事件名称和google的标准事件名称对应起来,传输到GTM那边。毕竟2个平台对于事件的命名,在用词上有些不同。比如shopify的collection_viewed, 在google里称作item_list_viewed

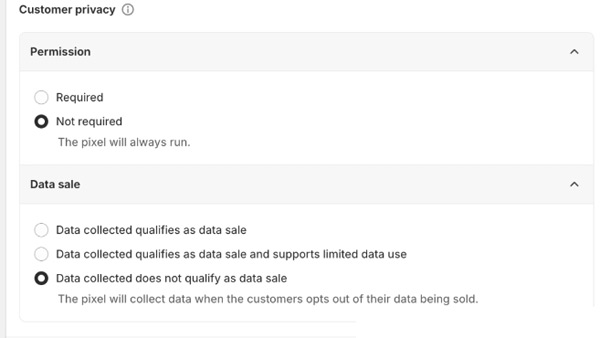
对于custom event的customer privacy, 按下面进行选择。

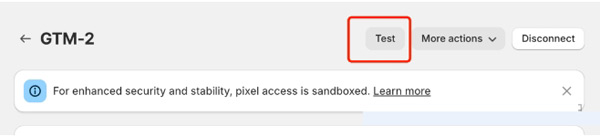
设置完毕后, 可以使用“test”功能,在新打开的网站页面上做各种加购、结账的操作,看pxiel是否正确上报。

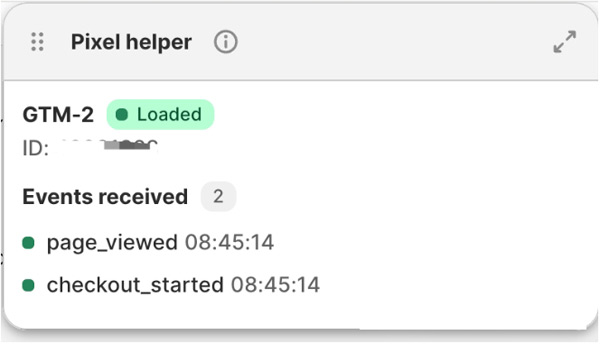
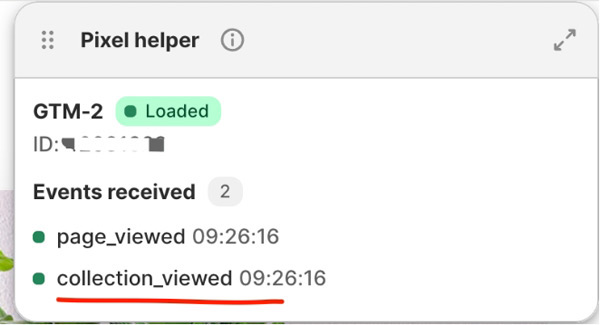
通过shopify自带的pixel helper就可以看到这些事件是否被记录了。

第二步: 上传GTM Container文件
进入到你的GTM – admin-import container,将我提供的json文件上传上去。是用Merge还是overwrite,根据你自己的情况定。
我们自己的做法是新建了一个工作区workspace,然后将json文件以overwrite方式导入进去。这份文件,关注公众号后回复shopify pixel就可以获得下载地址。

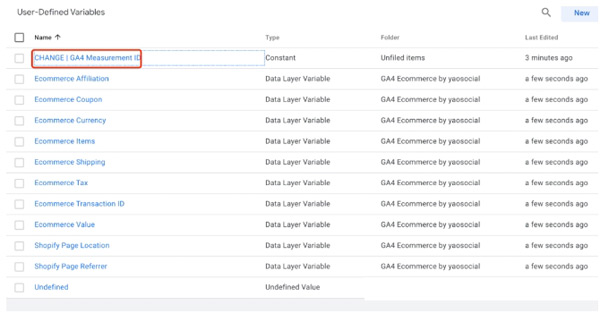
上传完毕后,你会看到新增了下面这些内容
| 12个变量
红框中变量的GA4 ID要自行修改下。

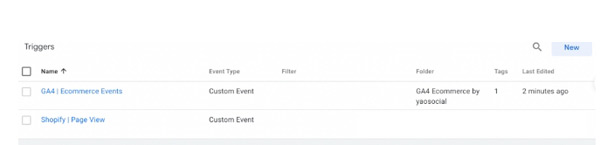
|2个trigger
在ecommerce event的触发器下,设置了多个事件,包含view_item|view_item_list|select_item|add_to_cart|remove_from_cart|view_cart|begin_checkout|add_payment_info|add_shipping_info|purchase

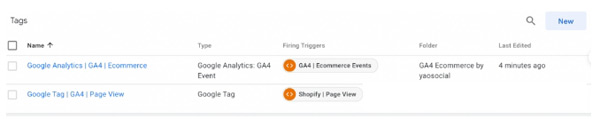
|2个Tag
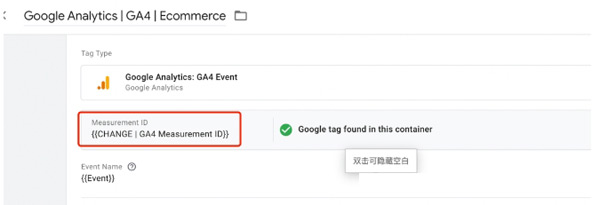
一个是GA4的配置文件,记得改GA4-ID。另一个是事件Tag。
请注意,这里是标准的Tag事件, 你依旧需要为这purchase、add to cart,view cart等你需要特别追踪关注的事件去新增Tag。
图片
需要注意的是,做好2个检查。
第一:有涉及到需要修改GA4 ID的地方要记得填写

第二:Tigger、Tag的名字都可以修改。没啥原因,就觉得太长了影响页面整洁和美观。
第三步:对接检查
shopify custom event中, 对GTM这个event进行connect操作,确保是连接上的

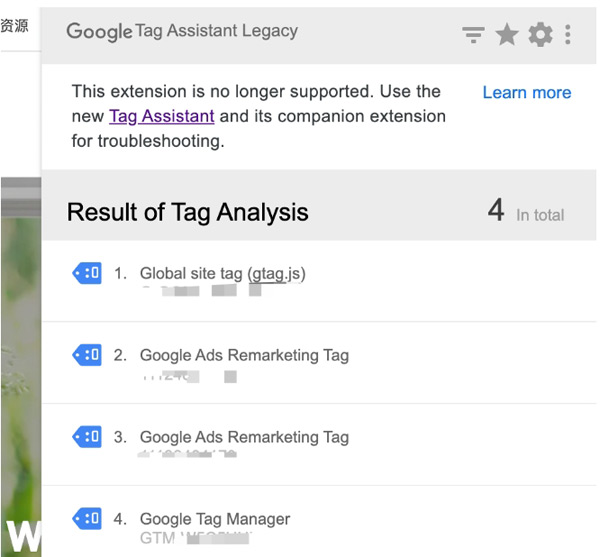
使用google Tag Assistant Legacy去检查网站上是否成功检测到你的google tag manger的ID和global site tag的ID。

如果你的网站有cookie consent的话,就没有办法使用GTM的调试进行测试了。如果有技术小哥帮忙,看看是否可以通过GTM设置绕过这个限制。
在GTM的触发器里,你可能注意到了下面这几个事件,其实我们并没有在shopify custom event里进行订阅和上报的。如果你想追踪下面的事件,就需要技术小哥出马,增加对这几个事件的订阅和上报啦。
view_item_list
select_item
remove_from_cart
通过shopify的教程和已有代码的对比,在没有技术小哥的帮助下,我们团队里不懂代码的小伙伴都成功新增了view_item_list这个事件的代码并调试成功。

remove_from_cart 等事件也可以按照相同的办法在add_to_cart事件的代码基础上进行修改哦。
如果你的网站使用的是shopify系统,就可以使用这个教程哦!如果你觉得有用,也请分享给有需要的朋友。
省下的插件费用,请团队吃饭吃饭吃饭!